تبلیغات
موضوعات
- آموزش
- اخبار
- اختصاصی
- اسکریپت
- اسکریپت آمارگیر
- اسکریپت اسلایدر
- اسکریپت اشتراك گذاري فايل
- اسکریپت افزایش بازدید
- اسکریپت بازي انلاين
- اسکریپت پشتیبانی
- اسکریپت خدماتی
- اسکریپت فال و استخاره
- اسکریپت فروشگاه ساز
- اسکریپت مدیریت ایمیل
- اسکریپت مدیریت محتوا
- اسکریپت نظر سنجی
- اسکریپت هاستینگ
- اسکریپت های Clone
- اسکریپت های Seo
- جاوا اسکریپت/ایجکس
- افزونه ها
- جی کوئری
- دستهبندی نشده
- فروشگاه
- فیلم و سریال
- قالب سایت
- قالب وبلاگ
- گرافیک

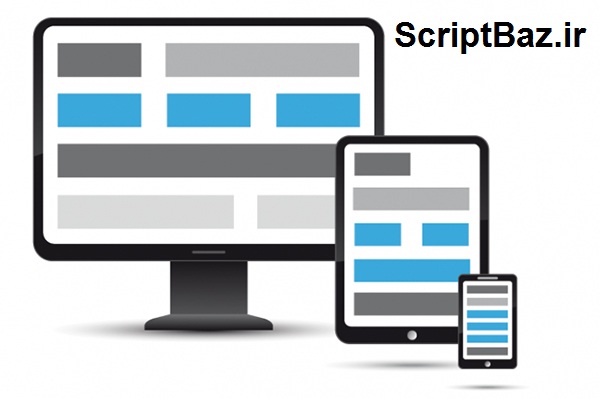
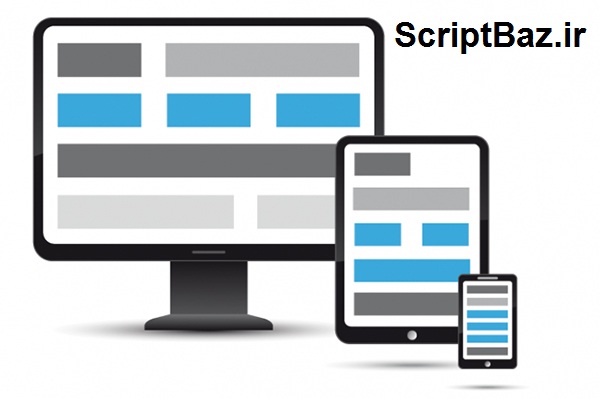
آموزش طراحی سایت ریسپانسیو ( Responsive Design )
ریسپانسیو در لغت به معنای واکنش گرا می باشد . همانطور که تمامی طراحان وب سایت یا حتی کاربران میدانند , سایت ها برای اینکه در تمامی مانیتور های منسوخ نشده حال روز دنیا , به درستی نمایش داده و دارای اسکرول افقی نشوند , برای آنها پهنایی ثابت , منظور همان 980px ( برای رزولیشن های بالای 1024 ) استفاده میشود .
با پیشرفت تکنولوژی و روی کار آمدن موبایل های هوشمند , تبلت ها , مانیتور های رزولیشن بالا و حتی تلویزیون های دارای مرورگر اینترنتی , این خلا ایجاد شده که سایت طراحی شده دارای ابعاد بسیار کوچکتر به نظر میرسند و برای دیدن مطلبی در سایت , باید در آن قسمت زوم کرد …
طبیعتا کاریست بسیار سخت و دست پا گیره …
با روی کار آمدن Css3 و بحث Media Query ها , این مشکل حل شد و حالا ما میتوانید سایت های خود را در ابعاد مختلف و برای رزولیشن های مختلف طراحی کنیم .

اصول اولیه سایت های ریسپانسیو , طراحی بر اساس واحد های درصدی ( % ) به جای پیکسلی ( px ) می باشد .
مثلا میتوان هدر سایت را به جای 980 پیکسل , 100% گذاشت و یا نسبت پهنای sidebar و content رو 30% به 70% داد .
در این نوع طراحی میتوانید با استفاده از کد زیر در css , برای رزولیشن های مختلف طراحی مورد نیاز خود را داشته باشید :
برای داشتن یک سایت بسیار حرفه ای , باید برای تمامی رزولیشن های معروف ( کمتر از 1024 , 1024 , 1280 , 1366 , 1440 , 1920 و بیشتر از 1920 ) نوشت .
برای کمتر از 1024 میتوان کد زیر را نوشت :
@media all and (max-width:1024px){
استایل های سی اس اس مربوط به دستگها هایی بااندازه های کمتر از 1024 پیکسل
}
برای بیشتر از 1920 میتوان کد زیر را نوشت :
@media all and (min-width:1920px) ){
استایل های سی اس اس مربوط به دستگها هایی بااندازه های بیشتراز 1920 پیکسل
}
و برای نوشتن سی اس اس های رزولیشن های معروف :
@media all and (min-width:1024px) and (max-width:1280px){
استایل های سی اس اس مربوط به دستگها هایی بااندازه های بین 1024 پیکسل تا 1280 پیکسل
}
@media all and (min-width:1280px) and (max-width:1366px){
استایل های سی اس اس مربوط به دستگها هایی بااندازه های بین 1280 پیکسل تا 1366 پیکسل
}
@media all and (min-width:1366px) and (max-width:1440px){
استایل های سی اس اس مربوط به دستگها هایی بااندازه های بین 1366 پیکسل تا 1440 پیکسل
}
@media all and (min-width:1440px) and (max-width:1920px){
استایل های سی اس اس مربوط به دستگها هایی بااندازه های بین 1440 پیکسل تا 1920 پیکسل
}
نکته 1 : مواردی که در بالا آمده است , برای داشتن یک سایت full ریسپانسیو یه کار میرود و بسیار کامل هستند . حتما لازم نیست برای تمامی موارد بالا بنویسید و میتوانید به دلخواه و با توجه به شیوه طراحی سایت خود , چند مدیا کوئری بالا را حذف کنید .
نکته 2 : اصلا لازم نیست برای تک تک موارد بالا , css را به صورت کامل بنویسید . کافیست یک css برای مثلا 1024 نوشته , سپس در هر media@ فقط بعضی از css های اصلی را تغییر و نقض نمایید .
به طور کلی باید برای ساخت سایت ریسپانسیو به نکات زیر توجه کرد :
تا جایی که امکان دارد , واحد اندازه گیری تمامی قسمت ها رو به درصد بدهید , نه به پیکسل .
از عکس های با کیفیت بالا در وب استفاده کنید تا در صورت بزرگ شدن در رزولیشن های بالا , کیفیت آنها خراب نشود ( البته شرط حجم پایین عکس ها رو فراموش نکنید )
در رزولیشن های پایین , باکس های غیر ضروری از جمله تبلیغات را حذف کنید . ( display:none )
هر چه به سمت رزولیشن های بالا میروید , اندازه فونت را بیشتر کنید .
- اسکریپت استخاره آنلاین قرآن کریم
- فوکوس – قالب خبری واکنشگرا
- دانلود قالب زیبای شهر در دست ساخت HTML5
- پوسته مذهبی امام زمان برای وردپرس
- Goodnews – Responsive WordPress News/Magazine
- پک آخرین بروز رسانی های قالب های الگانت تمز + پلاگین ها
- قالب زیبای هاستینگ وب سایت امروز
- اسکریپت افزایش بازدید نسخه ۲
- دانلود قالب زیبای سایت دانلودانه برای وردپرس
- معرفی اصطلاحات سئو ( بهینه سازی وب سایت )
- دانلود اسکریپت بازی آنلاین تراوین سرور ۴٫۲ فارسی
- آموزش نصب whmcs
تبلیغات
آخرین ارسال ها
- برادرم خسرو
- مایا ببر مازندران
- آخرین نسخه rsticket 2.1.5
- rsform 1.52.2
- دانلود whmcs 7.0 beta
- قالب خبری نوین نیوز جوملا 3
- بسته نصبی خبری شرکتی دانش جوملا 3.4
- ماژول های VTEM
- کامپوننت اورجینال خبرنامه فارسی acymailing 5
- بانک ایمیل 6 میلیون کاربر ایرانی+بانک ایمیل بلاگفا و رزبلاگ
- بانک شماره موبایل همراه اول و ایرانسل کل کشور تمامی استان ها
- EasyToYou.eu IonCube V 8.3 Decoder
پربحث ترین مطالب
- مبارزه با صفحه ی سفید مرگ
- معرفی هاست های رایگان خارجی
- ادعای جدید مرکز آمریکایی FireEye: برخی هکرهای ایرانی از شرکتهای آمریکایی جاسوسی میکنند
- دانلود اسکریپت فارسی پشتیبانی مشتری و تیکت پشتیبان نسخه ۱٫۱
- نسخه کامل و نال شده whmcs 6
- آموزش طراحی سایت ریسپانسیو ( Responsive Design )
- راه اندازی سایت املاک با پوسته فارسی Real Homes وردپرس
- دانلود اسکریپت بازی آنلاین تراوین سرور ۴٫۲ فارسی
- سامانه خبرخوان حرفه ای رایگان
- پوسته فارسی وردپرس مخصوص سایت های دانلود